the Squarespace ID Finder Chrome Extension
Updated Septemeber 25, 2023
The Squarespace ID Finder Chrome extension is a handy tool designed specifically for Squarespace users. It is a browser extension that integrates seamlessly with Google Chrome, providing quick and easy access to element IDs on your Squarespace website. With just a few clicks, you can identify and copy element IDs, empowering you to make precise customizations and modifications. Find the extension here.
How to Use the Squarespace ID Finder Chrome Extension:
Install the Extension: Go to the Chrome Web Store and search for the "Squarespace ID Finder" extension or find the extension here. Click on "Add to Chrome" to install it. Once installed, you'll see the extension icon in your browser toolbar.
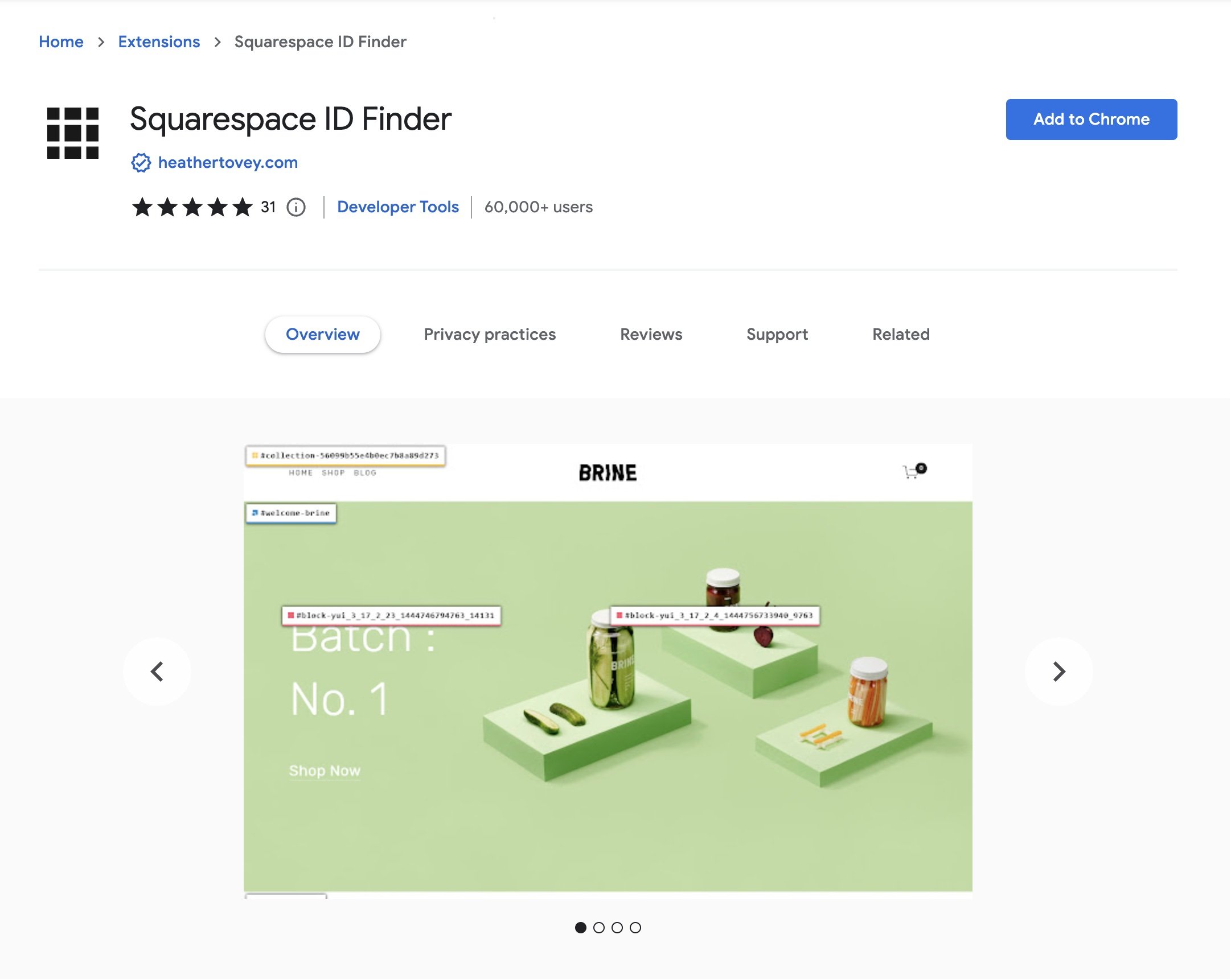
Accessing Element IDs: Navigate to your Squarespace website and open the page editor. Click on the Squarespace ID Finder extension icon in your toolbar. Immediately you will see the section, block, and collection IDs of elements display over each of the relevant sections on your Squarespace site.
Copying the ID: To copy the ID, simply click on the ID displayed in the extension window, and it will be automatically copied to your clipboard.
Implementing the ID: Now that you have the ID copied, you can use it to make targeted customizations or modifications on your Squarespace website. Paste the ID where needed, such as in the Custom CSS editor or other relevant settings.
Benefits of the Squarespace ID Finder Chrome Extension:
Enhanced Efficiency: The Squarespace ID Finder Chrome extension can improve your workflow by simplifying the process of locating element IDs when you are writing custom CSS. Rather than manually inspecting the code or searching through complex menus, you can access the ID Finder directly from your browser toolbar.
User-Friendly Interface: The Squarespace ID Finder extension for Chrome offers an straightforward and user-friendly interface. Once installed, it seamlessly integrates into your Chrome browser, making it easily accessible whenever you need it. The extension eliminates the need for additional tabs or windows to find and copy element IDs.
Quick and Accurate ID Retrieval: Simply click on the extension icon in your Chrome browser toolbar, and a pop-up window will appear. Navigate to the desired element on your Squarespace website, and the extension will automatically display the corresponding ID. With a single click, you can copy the ID to your clipboard, ready for use in custom CSS or other customization settings.
Have you used the Squarespace ID finder Chrome Extension? Let me know what you think!
Want More?
Here’s another favorite tool called Go Full Page Extension. It is for Chrome and allows me to capture a full web page image for easy downloading, editing, and use in my mockups.
And if you’re like me and love custom fonts, here’s a tutorial on how to install a custom font on Squarespace 7.1.